Wir beginnen 2025 bei Simplenet mit einer bedeutenden Leistung: Unser erstes WordPress -Thema, Simplenet , wurde in das offizielle WordPress.org -Repository aufgenommen!
Diese Leistung ist für mich von besonderer Bedeutung, wenn man bedenkt, dass ich kein Programmierer bin und der Prozess, ein Thema von Grund auf zu erstellen, ein wahres Lernabenteuer war.
Ich arbeite seit etwa 2008-2009 mit WordPress. Im Laufe der Jahre hat sich die Plattform enorm weiterentwickelt und mit der Einführung des Gutenberg-Projekts im Jahr 2017 musste ich WordPress neu erlernen.
Ich begann, alle in Gutenberg eingeführten neuen Funktionen im Zusammenhang mit Blöcken, Blockthemen, Blockmustern und der Konfiguration von WordPress-Themes über theme.json zu erkunden und zu lernen.
Das Simplenet -Theme ist das Ergebnis dieses Lernprozesses. Ich habe mich von anderen bestehenden Themes inspirieren lassen und versucht zu verstehen, wie die Struktur eines Block-Themes funktioniert.
Was das Simplenet-Theme bietet
Simplenet ist ein minimalistisches, schnelles und einfach anpassbares Theme, das entwickelt wurde, um die Leistungsfähigkeit von WordPress-Blöcken voll auszuschöpfen. Es ist perfekt für Benutzer, die eine einfache, aber elegante Website ohne unnötige Verzierungen wünschen.
Zu den Hauptmerkmalen gehören:
- Volle Kompatibilität mit dem WordPress-Blockeditor
- Ein klares und ansprechendes Design, das für verschiedene Arten von Websites geeignet ist
- 18 Farbstile basierend auf Tailwind CSS
- Kompatibilität mit dem Dunkelmodus
Blockthema
Das Theme ist ein Block-Theme , eine neue Art von WordPress-Theme, die mit dem Full Site Editing (FSE)-Editor eingeführt wurde. Diese basieren auf dem Blockkonzept und bieten Benutzern die Möglichkeit, jeden Aspekt der Website über die visuelle Oberfläche des WordPress-Blockeditors anzupassen.
Im Gegensatz zu herkömmlichen Themes, die für Vorlagen und Anpassungen auf PHP-Dateien angewiesen sind, verwenden Block-Themes eine theme.json-Datei, um globale Stile wie Farben, Schriftarten und Größen zu steuern.
Mit Blockthemen können Sie die gesamte Website direkt im WordPress-Editor bearbeiten, ohne dass Programmierkenntnisse erforderlich sind. Benutzer können die Kopf- und Fußzeile, die Seiten und andere Abschnitte der Website in Echtzeit ändern, indem sie einfach Blöcke anordnen.
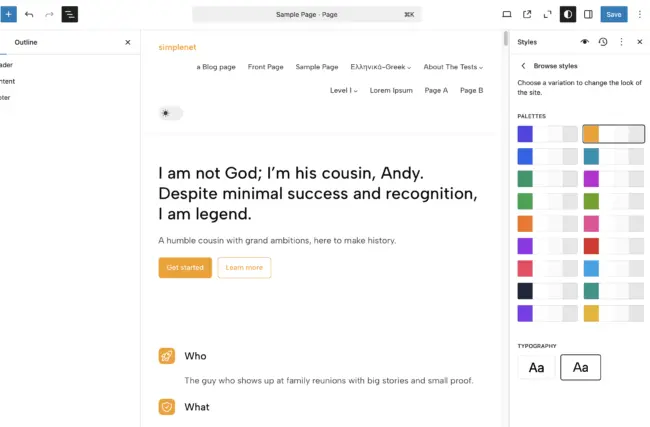
Farben

Ein Merkmal des Simplenet-Themes ist die Einbeziehung von 18 Farbstilvarianten, die von der bekannten Palette von Tailwind CSS inspiriert sind. Diese Variationen sollen den Benutzern maximale Flexibilität bei der individuellen Anpassung der Website bieten, unabhängig von deren Typ oder Zweck.
Sie können direkt eine der 18 Farbvarianten auswählen, die das Thema bietet, und ich plane, in Zukunft Schriftartenvarianten hinzuzufügen, um Benutzern eine breite Palette an Designkombinationen zu bieten.
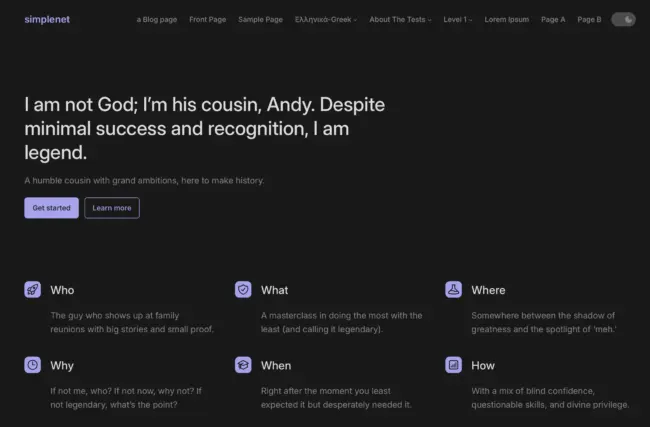
Dunkler Modus

Alle 18 Varianten sind vollständig mit dem Dunkelmodus und bieten Benutzern, die diesen Anzeigemodus bevorzugen, ein modernes Erlebnis.
Um den Dark Mode zu verwenden, müssen Sie das Dark Mode Toggle Block- Plugin installieren und den Dark Mode Toggle Block zum Header hinzufügen. Ich werde demnächst ein Video-Tutorial zur Implementierung des Dark Mode erstellen.
Zukünftige Pläne für das Simplenet-Theme
Das Hinzufügen des Themes zum offiziellen WordPress.org-Repository ist nur der Anfang des Simplenet-Themes. Ich habe große Pläne für die Weiterentwicklung, um WordPress-Benutzern im Allgemeinen und unseren Kunden im Besonderen einen Mehrwert zu bieten.
Hier ist, was als nächstes kommt:
YouTube-Video-Tutorials – Ich werde eine Reihe von Videos erstellen, die zeigen, wie man mithilfe von Blöcken verschiedene Abschnitte auf einer Website erstellt. Ich erkläre zum Beispiel Schritt für Schritt, wie man baut:
- Heldenabschnitte
- Preistabellen
- Abschnitte mit Erfahrungsberichten
- usw.
Blockmuster hinzufügen – Nachdem ich diese Tutorials erstellt habe, werde ich die entsprechenden Abschnitte als Blockmuster in das Theme einbinden. Diese stehen jedem zur Verfügung, der das Theme herunterlädt und installiert. Ich werde das Theme mit jeder neuen Ergänzung aktualisieren, damit Benutzer mühelos von neuen Funktionalitäten profitieren können.
Hinzufügen weiterer Schriftartenkombinationen – Ich habe vor, vordefinierte Schriftartenkombinationen einzubeziehen, um den Benutzern mehr Möglichkeiten zur individuellen Gestaltung des Website-Designs zu bieten.
Erstellen von Seitenvorlagen – Ich werde vordefinierte Vorlagen für Seiten entwickeln, damit Benutzer die Struktur ihrer Website schneller einrichten können. Zum Beispiel vorgefertigte Seiten für „Home“, „Über uns“, „Services“ usw.
Erstellen eines Onboarding-Plugins – Um Benutzern die schnelle Erstellung einer neuen Website mithilfe der integrierten Vorlagen, Farben und Schriftarten zu erleichtern, plane ich die Entwicklung eines Onboarding-Plugins, das sie durch den anfänglichen Einrichtungsprozess führt.
Ich bin von diesen Plänen begeistert und freue mich darauf, sie umzusetzen, um das Simplenet-Theme zu verbessern und unseren Benutzern ein noch besseres Erlebnis zu bieten.
Dies sind die Pläne mit dem Simplinet WordPress -Thema. Wenn Sie das Simplinet -Thema verwenden, lade ich Sie ein, mir Feedback und Vorschläge zu hinterlassen, um es noch besser zu machen.
Laden Sie das Thema von WordPress.org herunter , oder Sie können es einfach direkt in der WordPress -Administratorschnittstelle der Themen> neuer Abschnitt hinzufügen.
Hinterlasse eine Antwort.