So machen Sie Ihre WordPress -Website schneller und skalierbarer.
Sie können mehr darüber erfahren, wie Websites funktionieren und wie Ihre WordPress -Website schneller geladen und mehr Datenverkehr aufrechterhalten. Oder wechseln Sie einfach zu Kiravo und wir werden es für Sie tun.
Leistung ist wichtig
Die Leistung wirkt sich auf Ihre Benutzererfahrung, Ihre Konvertierungen und Ihr Suchranking aus.
Die Verbesserung der Site -Geschwindigkeit kann zu besseren Conversion -Raten, mehr Seitenansichten, einer besseren Rangliste der Suchmaschinenergebnisse und Einsparungen beim Hosting führen.
Ressourcen sparen
Geld sparen
Konversionsrate
Je langsamer Ihre Website ist, desto weniger wahrscheinlich ist es Ihre Besucher, Sie zu kaufen, sich zu kontaktieren oder zu kommentieren.
Rang
Eine schnellere Website ist in Suchmaschinen besser und führt zu mehr Besuchern auf Ihrer Website.
Seitenansicht
Je schneller Ihre Website lädt, desto höher ist die Wahrscheinlichkeit, dass Besucher länger bleiben.
Ersparnisse
Eine leichte Website verwendet weniger Serverressourcen und bearbeitet einen höheren Datenverkehr, ohne Ihr Hosting zu aktualisieren.
Wie Websites funktionieren
Eine Webseite ist kein fertiges Produkt, wie ein Gemälde. Denken Sie an Ikea.
Die Seiten werden in Echtzeit vom Browser des Besuchers zusammengestellt, nachdem sie alle Assets vom Server heruntergeladen haben.
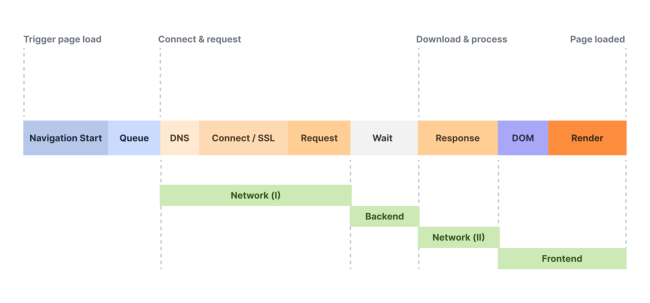
Backend
Netzwerk
Frontend

Zeit ist von entscheidender Bedeutung
Das Laden einer Webseite kann in drei Hauptkomponenten unterteilt werden.
Der Ausdruck „Ladegeschwindigkeit der Standort“ wurde verwendet, aber es geht nicht um Geschwindigkeit. Es ist an der Zeit - wie lange jede Operation dauert.
01.
Antwortzeit des Servers
Die Antwortzeit des Servers hat den größten Einfluss auf die Benutzererfahrung. Hier arbeitet der Server und führt den PHP-Code der Site aus. Wenn diese erste Anfrage langsam ist, werden alle anderen Schritte beim Anzeigen der Webseite verzögert.
02.
Datenübertragungszeit
Die Datenübertragungszeit ist die Zeit, die benötigt wird, um die Elemente, aus denen die Seite besteht, vom Server (oder den Servern) zum Browser zu transportieren. Dies hängt von der Datenmenge und der zurückzulegenden Entfernung ab.
03.
Seitenrenderingzeit
Die Rendering-Zeit wird von der Qualität und Komplexität des zu interpretierenden Codes, der Anzahl der Elemente und deren Größe sowie der Geschwindigkeit des Geräts, auf dem der Browser läuft, beeinflusst.
Backend
Wie können wir die Reaktionszeit des Servers verbessern?
Hier arbeitet der Server und verarbeitet den PHP -Code. Ziel ist es, dem Server so wenig Arbeit wie möglich zu geben. Oder geben Sie der Arbeit so viel Server wie möglich. Idealerweise beides.
Hosting -Qualität
Codequalität
Ganzseitiger Cache
Installieren Sie ein WordPress-Caching-Plugin oder sprechen Sie mit Ihrem Hosting-Anbieter über das Caching auf Serverebene oder helfen Sie bei der Integration von Edge Caching.
Besseres Hosting
Shared Web Hosting kann keine ständige Leistung garantieren. Wenn die Leistung für Sie von entscheidender Bedeutung ist, probieren Sie eine verwaltete WordPress -Hosting oder eine verwaltete WooCommerce -Hosting -Lösung.
Bessere Plugins
Testen Sie die Ressourcenverbrauch von WordPress -Plugins; Überprüfen Sie, ob es Plugins gibt, die nicht zugeschnittene Anfragen stellen. Ersetzen Sie sie durch bessere.
Datenbankoptimierung
Bereinigen Sie verwaiste meta_keys aus der wp_postmeta-Tabelle. Einträge mit autoload:yes aus der wp_options-Tabelle bereinigen; Bereinigt alte Plugin- und Theme-Einträge; abgelaufene Transienten löschen; Ändern Sie die Tabellen-Engine in INNODB.
WordPress-Einstellungen
Trackbacks, Pingbacks, Emojis und Einbettungen deaktivieren; Revisionen deaktivieren oder einschränken; Stellen Sie eine regelmäßige Müllreinigung ein. Deaktivieren oder ändern Sie die Heartbeat-API. Deaktivieren Sie xml-rpc, wenn es nicht benötigt wird. Richten Sie einen Server-Cronjob ein.
Bessere Themen
Testen Sie die Ressourcenverwendung Ihres aktiven WordPress -Themas und ersetzen Sie es, wenn Probleme vorhanden sind, durch ein leichteres Thema.
Netzwerk
Wie können wir die Datenübertragungszeit verbessern?
Ziel ist es, die Datenmenge zu reduzieren, die vom Server zum Browser übertragen werden muss, und die Distanz zu verringern, über die die Daten übertragen werden.
Distanz
Volumen
Menge
Bilder optimieren
Verwenden Sie keine höheren Auflösungen als nötig; Verwenden Sie für jedes Szenario das richtige Format (JPG, PNG, SVG, WebP). Bereinigen Sie den Server von nicht verwendeten Bildern.
Schriftarten optimieren
Verwenden Sie nur eine Schriftart, maximal 2 (eine für Überschriften, eine für den Körper), bedient Schriftdateien von Ihrem Server oder verwenden Sie alternativ Systemschriften.
Optimieren Sie CSS und JS
Entfernen Sie nutzlose CSS & JS, CSS & JS, Minify CSS & JS. Ziel ist es, immer kleinere CSS- und JS -Dateien zu haben.
Verwenden Sie ein CDN
Therea gegenüber verschiedenen Optionen: CloudFlare (kostenlos), quic.cloud, bunnycdn, keycdn, aws cloudfront, google cloud cDN oder schnell.
Frontend
Wie können wir die Rendernzeit des Seitenwechsels verbessern?
Hier funktioniert der Browser auf dem Gerät des Besuchers. Wir können die Geschwindigkeit seiner Internetverbindung oder die Rechenleistung seines Geräts nicht kontrollieren, wir können diesem Browser nur weniger Arbeit geben.
Geräteleistung
Seitenkomplexität
DOM -Komplexität reduzieren
Reduzieren Sie die DOM-Komplexität, indem Sie native Gutenberg-Blöcke zum Erstellen von Seiten anstelle von Seitenerstellungs-Plugins verwenden.
Besseres CSS
Reduzieren Sie die CSS-Komplexität, entfernen Sie Syntaxfehler, reduzieren Sie die Verwendung von @import und !important, entfernen Sie doppelte, redundante Selektoren und Eigenschaften.
JavaScript reduzieren
Je mehr JS Sie auf Ihrer Website haben, desto schwieriger wird es, eine schnelle Renderzeit zu erreichen. Entfernen Sie, was Sie können, und verschieben und verzögern Sie, was Sie nicht können.
Priorisieren Sie über der Falte
Verwenden Sie ein Optimierungs -Plugin wie Flyingpress, um die Darstellung des oben genannten Faltungsabschnitts zu optimieren.